Skullcandy product page design system
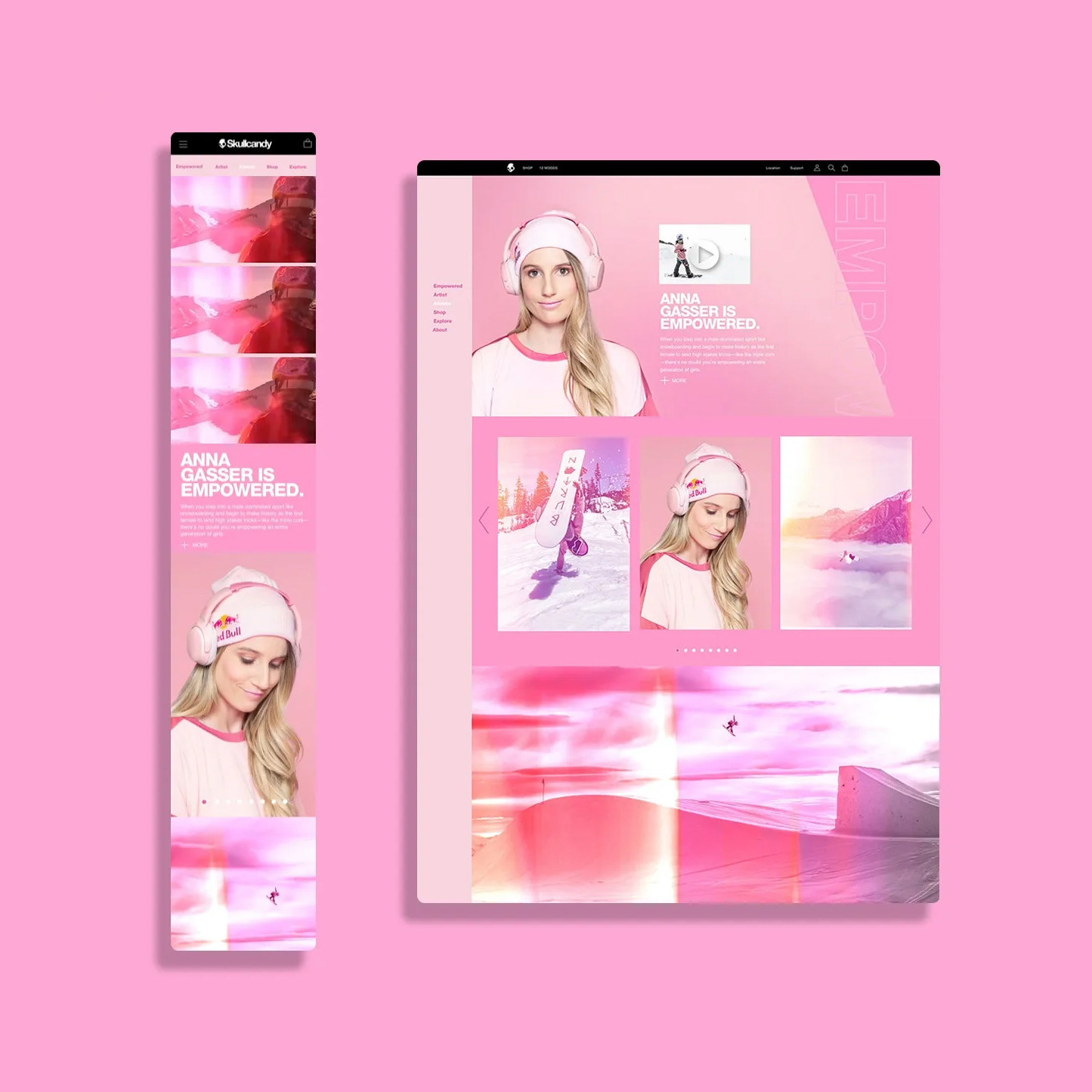
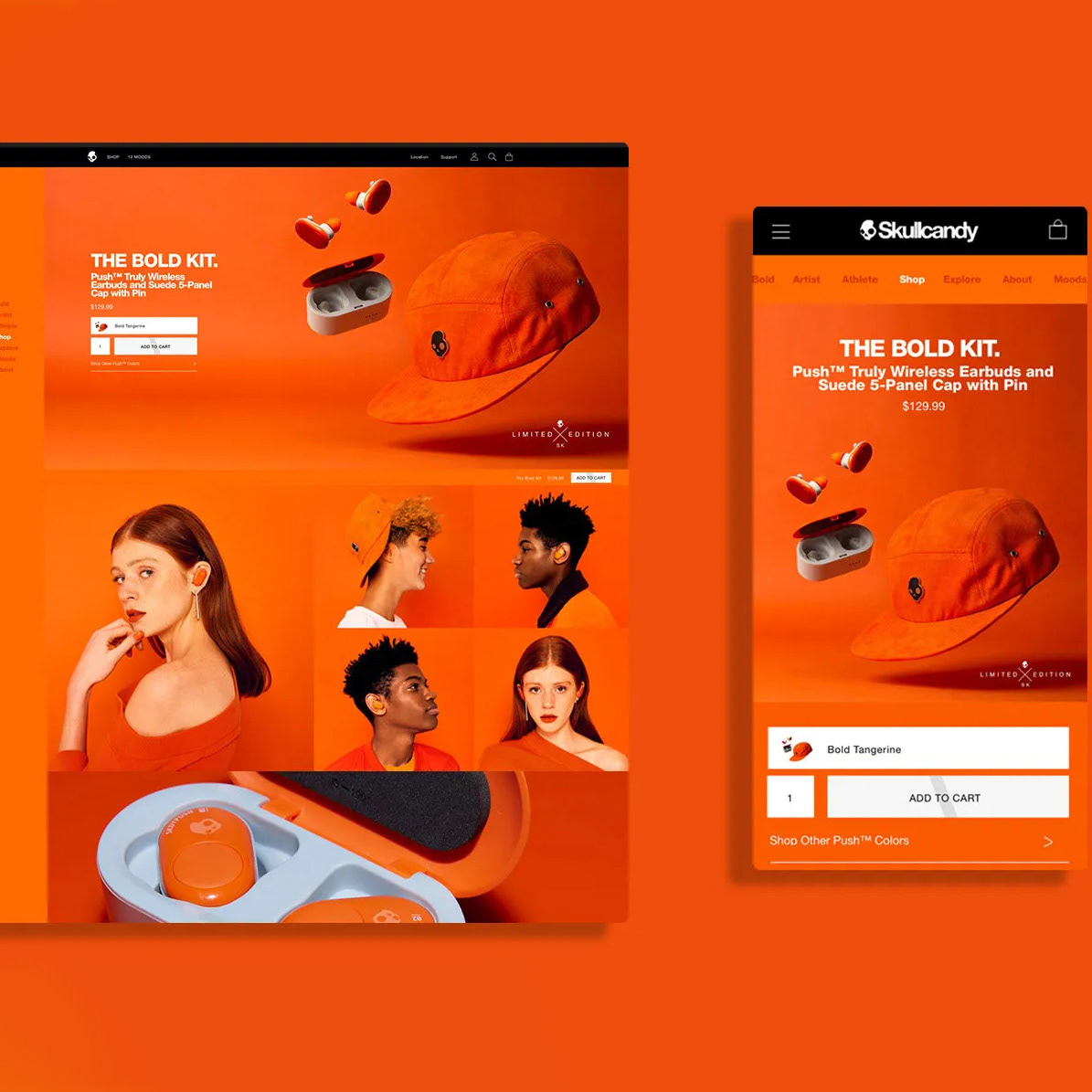
At Skullcandy our brand audience was rapidly changing. Over a few year span our average age demographic dropped and our mobile traffic audience surpassed 80%. The brand needed to rapidly pivot from designing directly for desktop to mobile almost overnight and launching a new product page became a business requirement to capture a new audience. We found that consumers were researching our product on the go at retail stores and wanted more quick content to show fit, how it works, product features and price comparison on the go. In preparation for a holiday launch we needed the ability to hide and show content, add customer reviews, and answer frequently asked questions. This is where the Enhanced template came into play. You can see from the video walkthrough below that this page brings to life the product story with short, digestable visuals and animations that are visually robust to bring life to the product.